Design System
What is Design System

What is Design System
What is Design System

What is Design System

What benefits will you get?
Design system is a necessary part of our design process, and here’s why.
Time Saving
Design system eliminates the need to create user interface elements from scratch. We create them once and then simply reuse them. So we save the organization valuable hours due to the design system.
Efficiency
Since the visual elements have already been described in the system — now the team can compose new pages with them and focus more on improving usability and delightful experiences.
Consistensy
It’s much easier to create a consistent experience among different platforms when you have a system with working principles and rules. Thanks to Design System developers are able to implement consistent UI much easier.
Teamwork
The design system helps designers and developers work better together, using the same names of the components. It will also be effortless for new designers to blend with the team and focus more on problem-solving.
Atomic design methodology

Atoms
There are the smallest and foundational building blocks that comprise all our user interfaces. These atoms are labels, inputs, buttons, text boxes, etc.


Molecules
Molecules are groups of atoms, bonded together that take on distinct new properties. They form relatively simple elements functioning together as a unit.


Organisms
Are relatively complex components composed of groups of molecules and atoms. Organisms can function on their own, without relying on other elements on the page.

What design system consists of
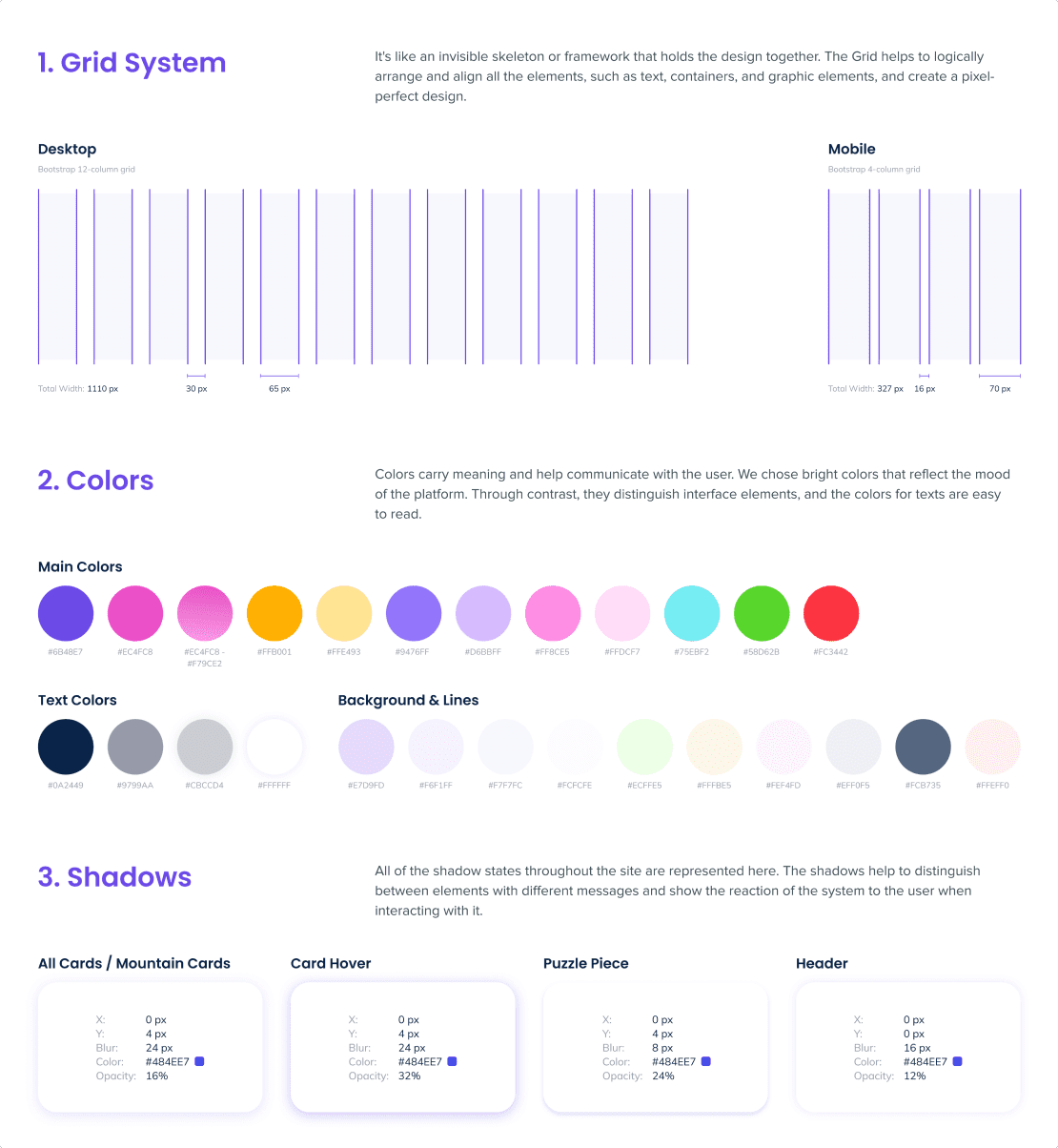
Grid System
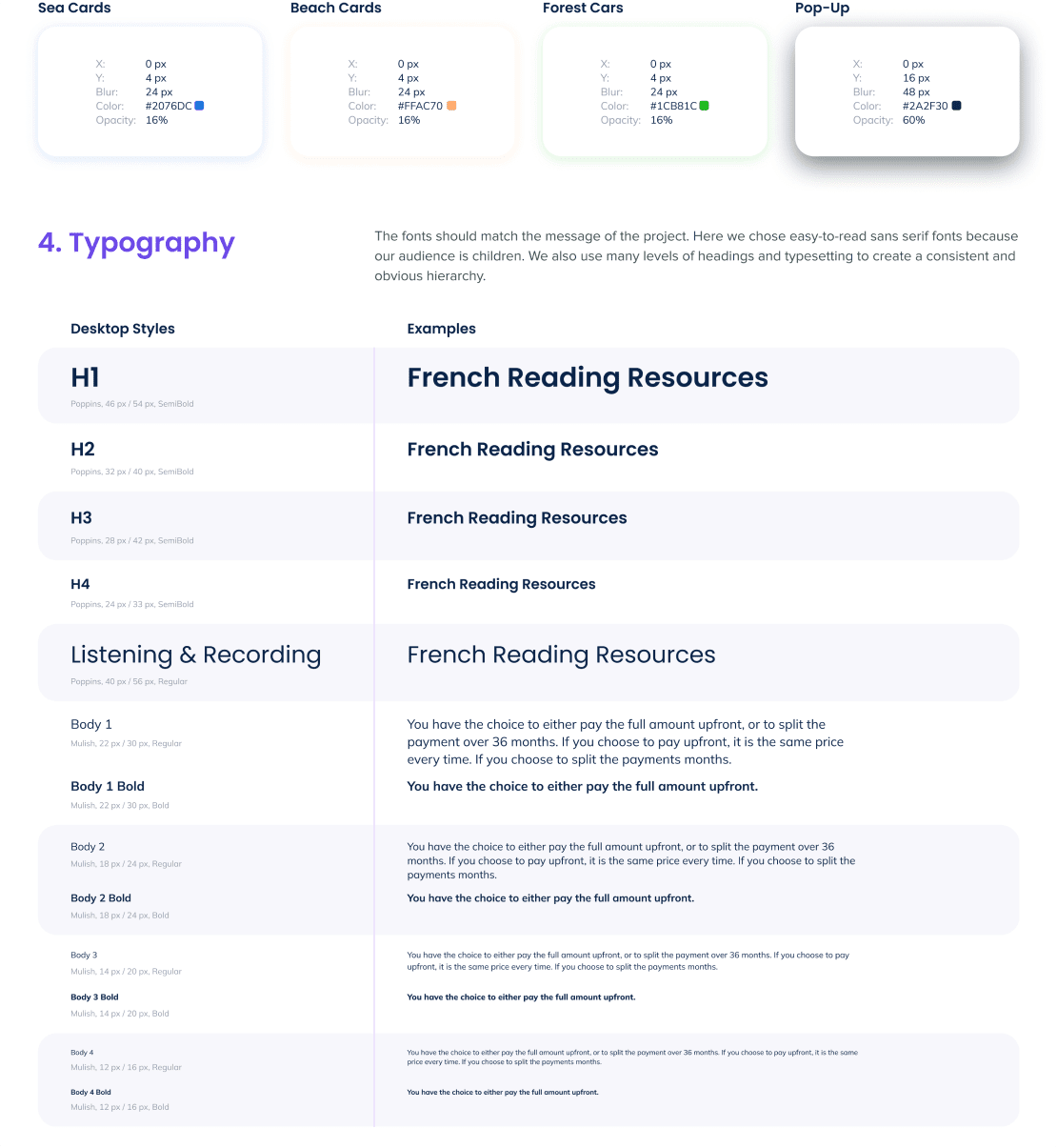
Shadows
Colors
Typography
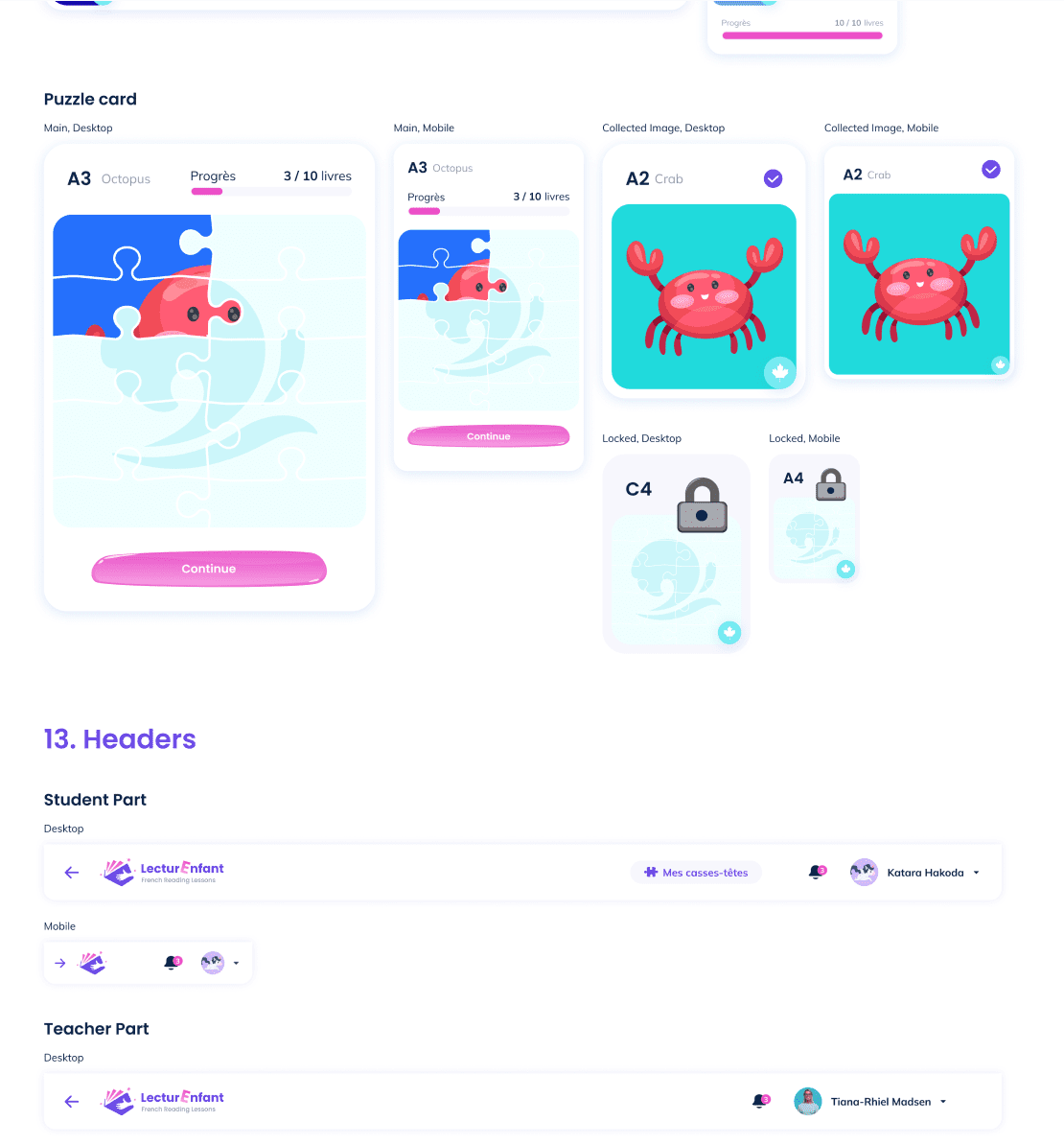
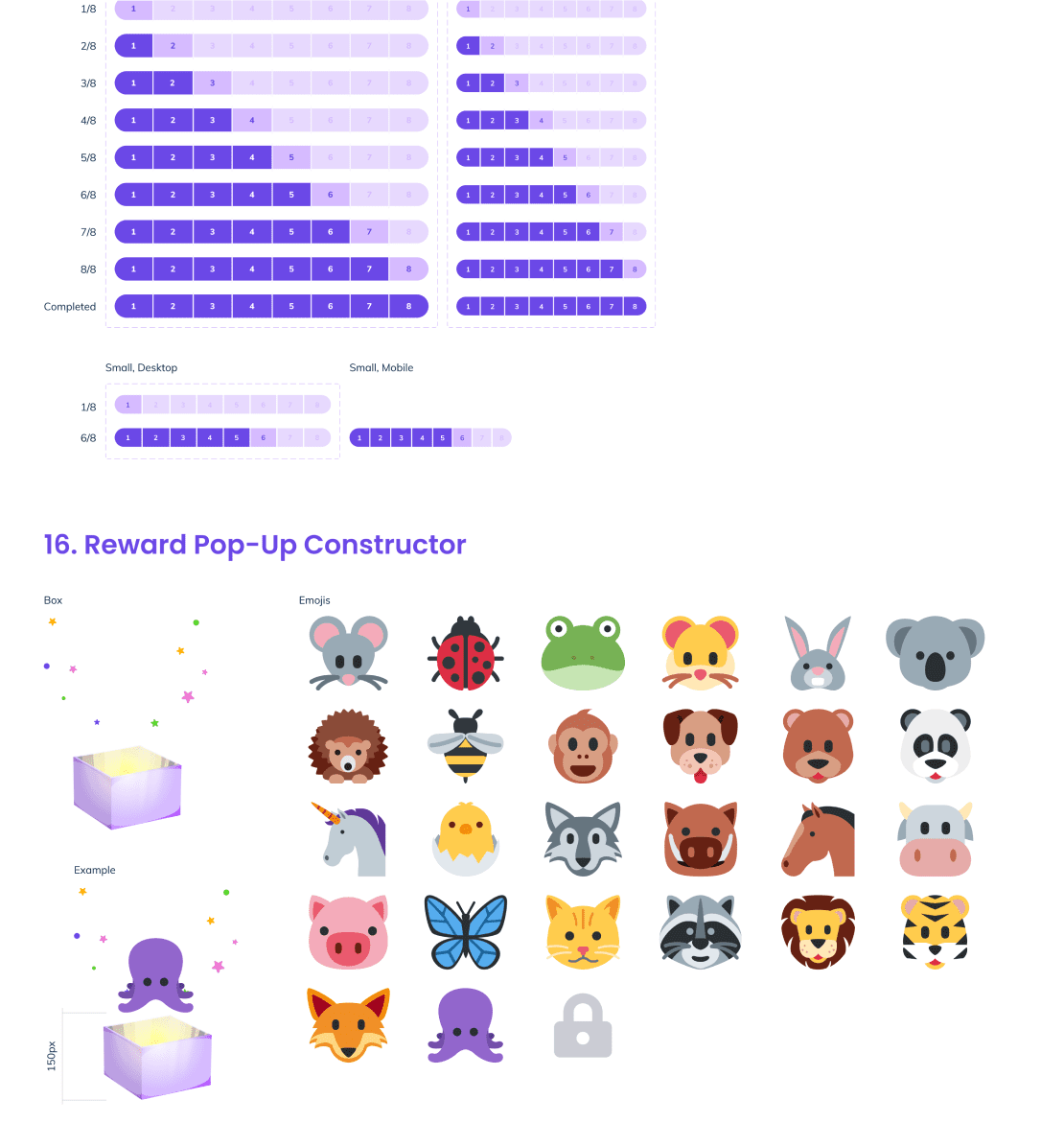
Components
Buttons, Input Fields & Drop-Downd, Radio Buttons & CheckBoxes, Progress Bars, Statuses, Alert Messages & Tool Tips, Icons, Cards, Headers, Footers, Other Interface Elements, Illustrations, etc.
What design system consists of
Grid System
Shadows
Colors
Typography
Components
Buttons, Input Fields & Drop-Downd, Radio Buttons & CheckBoxes, Progress Bars, Statuses, Alert Messages & Tool Tips, Icons, Cards, Headers, Footers, Other Interface Elements, Illustrations, etc.
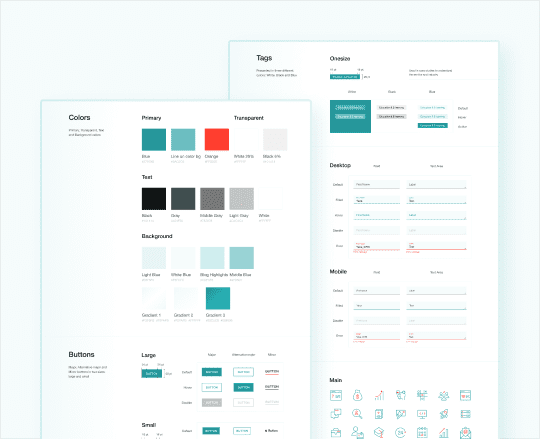
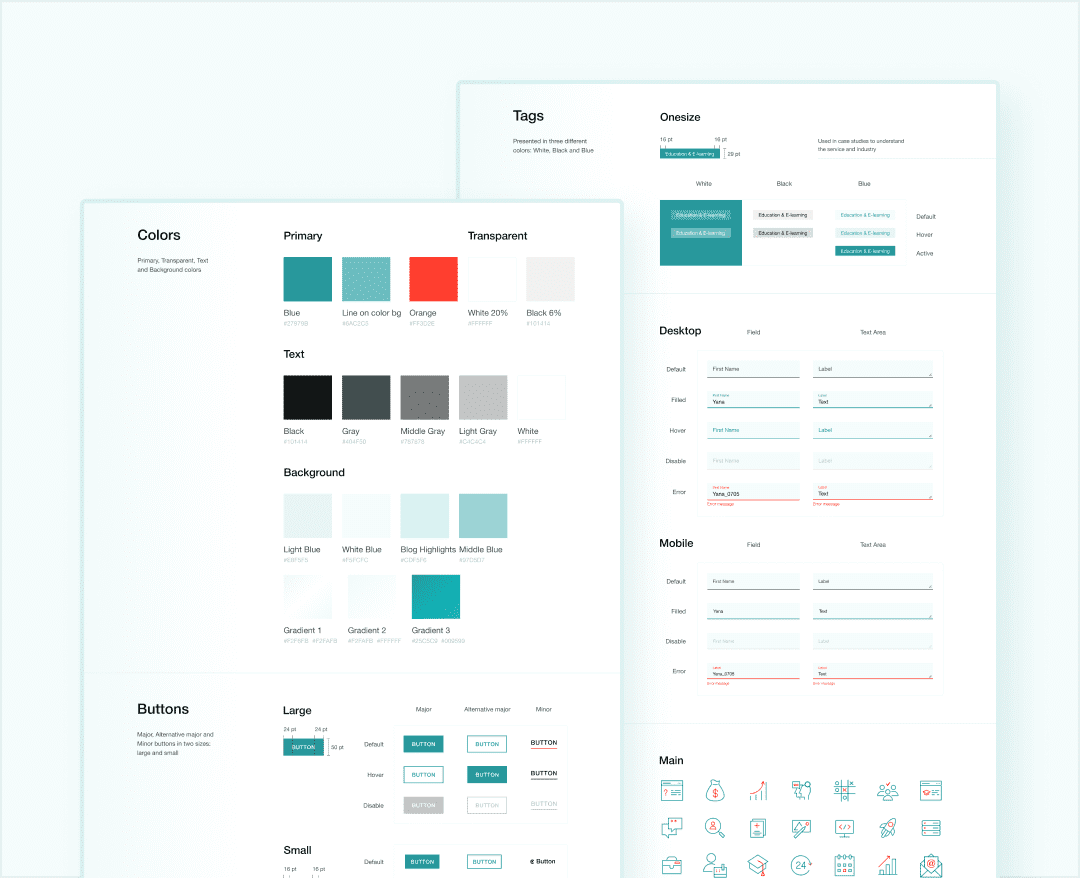
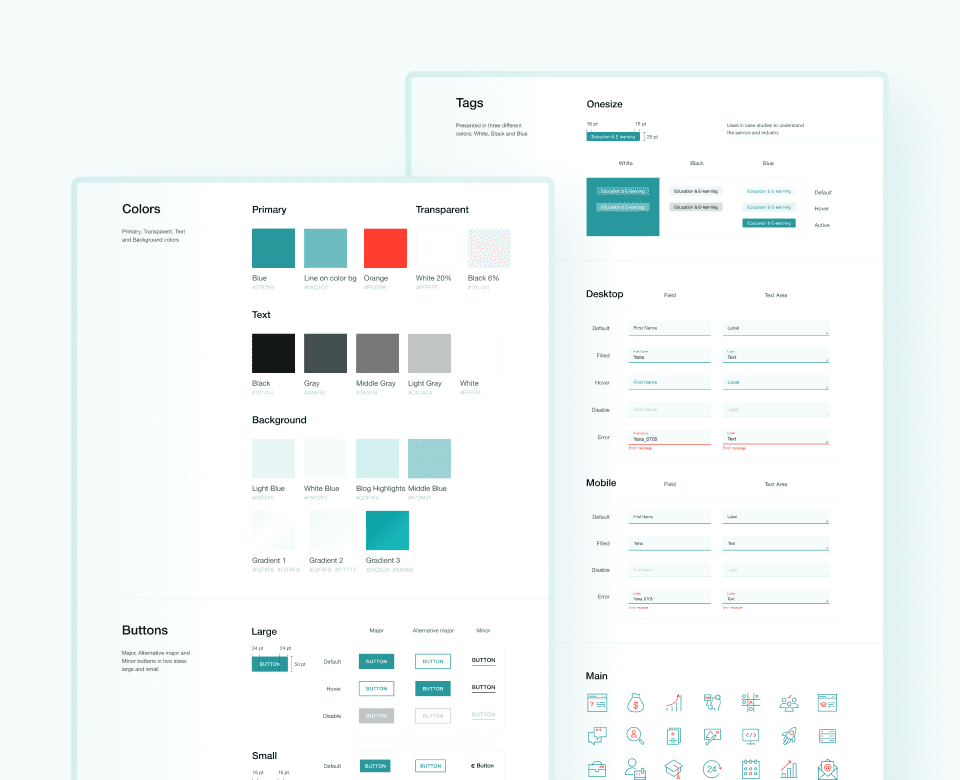
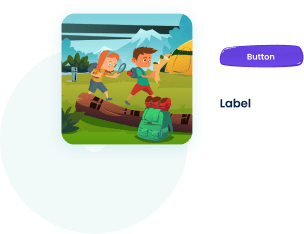
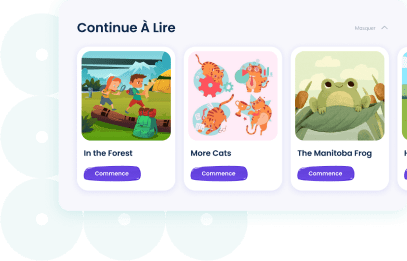
Example of Design System
Design System for an online educational platform for children 5-10
years old. The goal was to make a child-friendly system with easy-
to-read fonts, bright colors, illustrations, and game elements.