- Case Studies
- Industries
-
-
Unlock new market opportunities with our strategic expertise. Drive business growth and deliver breakthrough value. Comprehensive focus on your success.
-
- Services
-
-
Customization flexibility with PHP, Laravel, Symfony and Ruby on Rails. Speed and integrity with Drupal, Moodle, Shopify, WordPress, Magento and other platforms. Flawless integrations with ERP, CRM, payment and analytical systems.
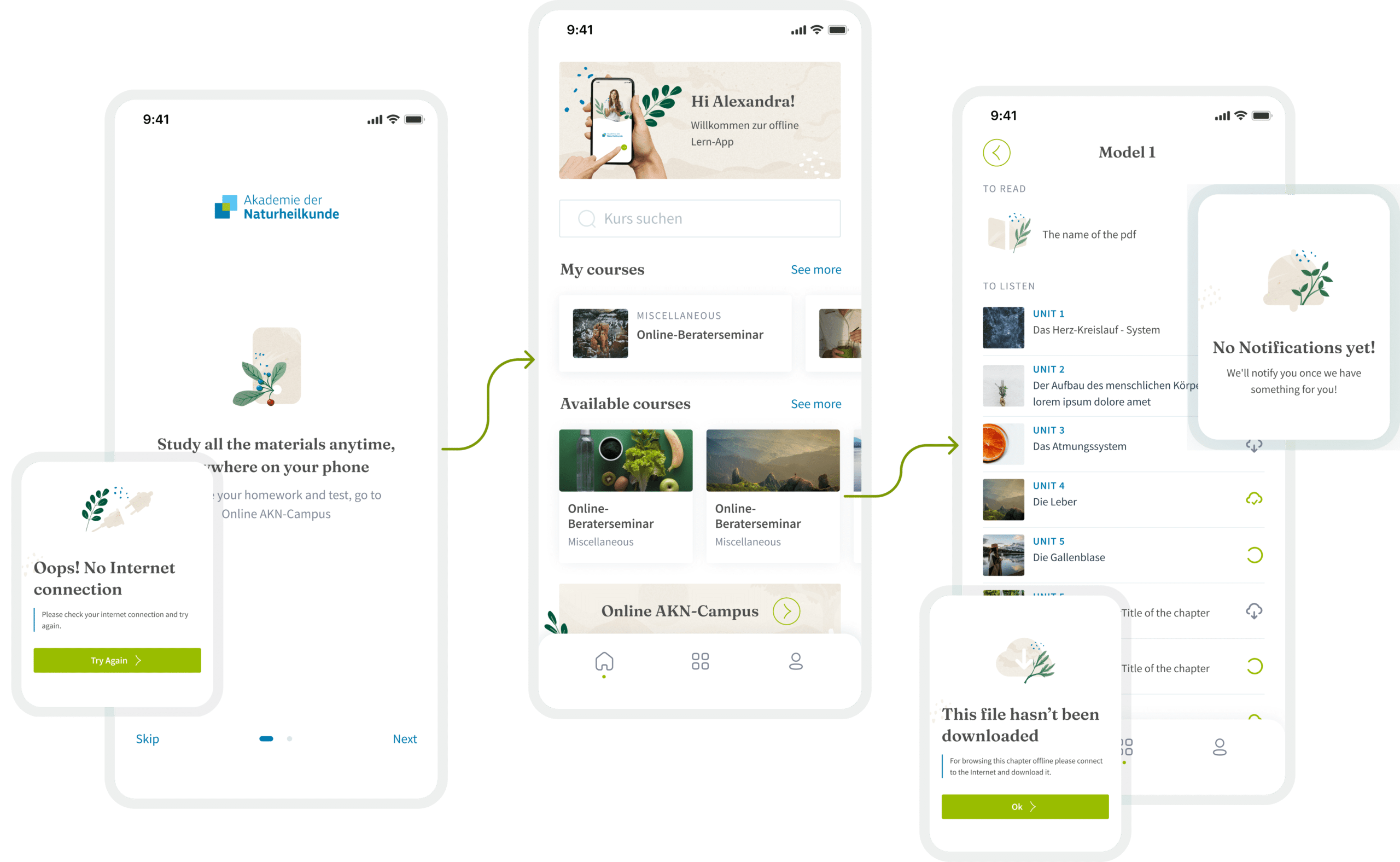
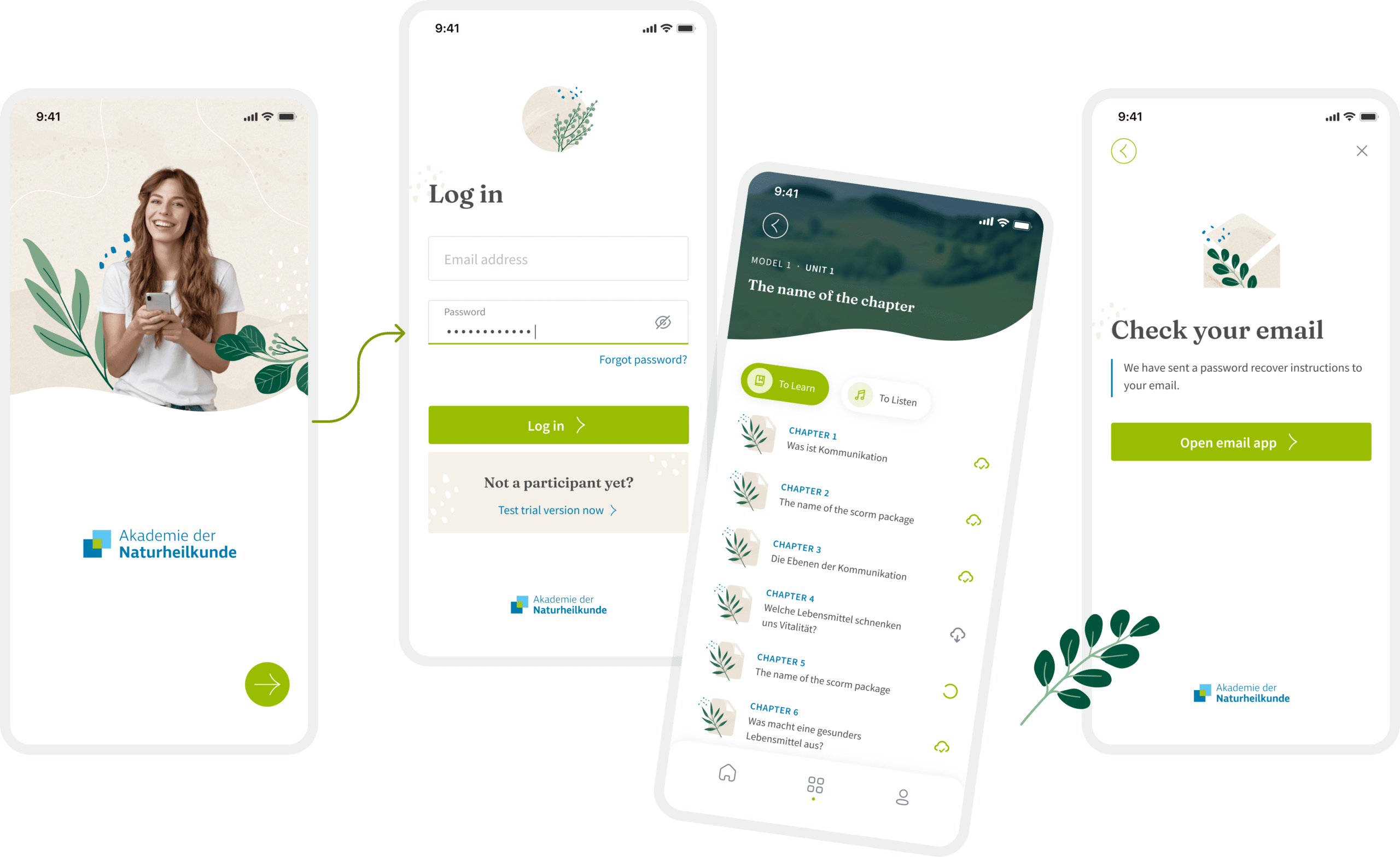
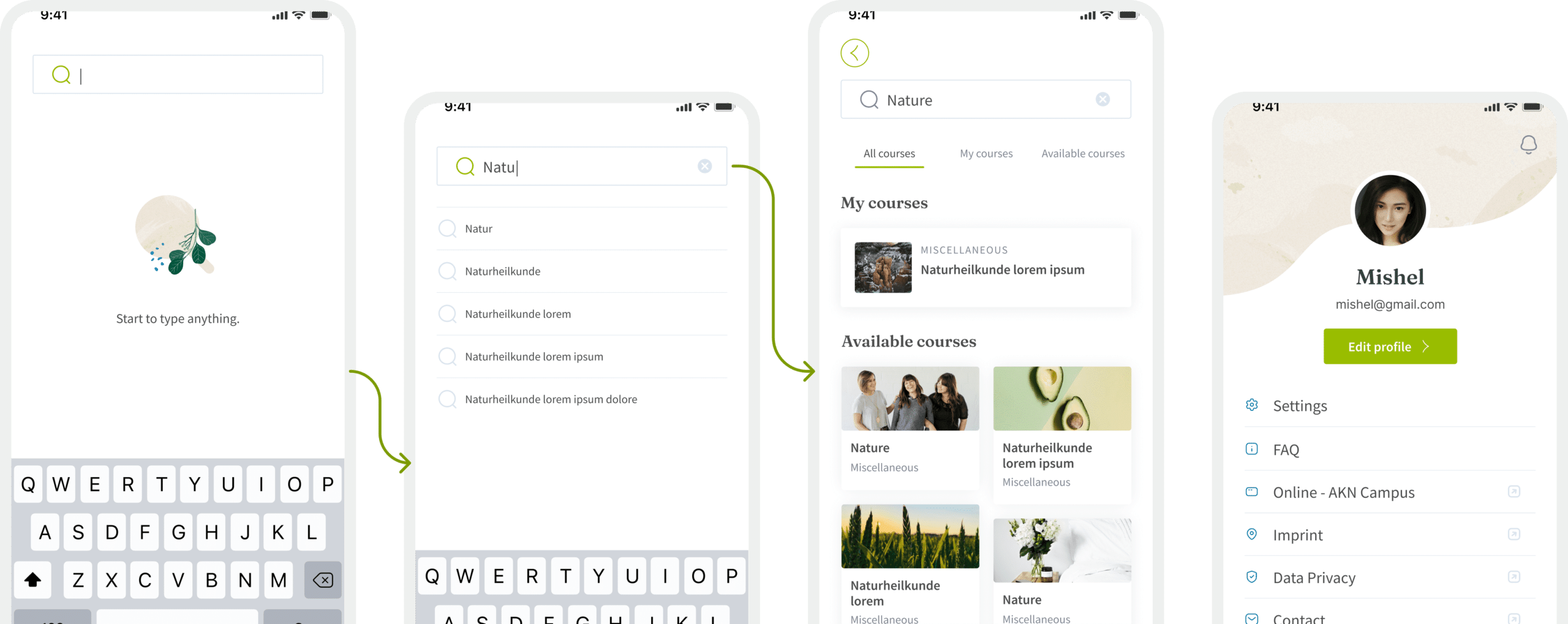
Empower your business with our top-notch mobile app development services. We build customized, user-friendly apps for iOS and Android platforms. Discover our services today!
Efficient solutions with Shopify, Webflow, and more. Gain access to optimized processes and integrations with ERP, CRM, payment, and analytical systems.
Get specialized professionals assigned exclusively to work on your project or tasks, providing focused expertise and ongoing support.
We can help you create digital strategy, select promotion tools and configure multidimensional analytics to track success.
Turn your IT and digital transformation initiatives into reality with our help to take your business to new heights.
Our Web3 services include Blockchain development, smart contract creation, dApp development, tokenization, NFT creation, and more.
-
- Company
-
-
SmartApp is your team for working remotely. We place our clients and their needs to the core of all our processes and implement solutions that take business to a new level.
We’re proud to be shortlisted and even be winners of many awards given by the respected rating magazines and platforms like Clutch, The Manifest, etc.
Extend your business opportunities with top-notch technical services provided by SmartApp, a full-cycle web development company. Gain access to Design and Software Development and grow your business through partnership with SmartApp.
Here we relate to you, who we are, how we are, who we are looking for and who we are not. And we’ll even reveal the secret, as our interview conveys. Let's get acquainted!
-
- Blog
- Contact us