Framer Review: A Detailed Look at Pros, Cons, and Features
Jun 24, 2024
18 min read

Egor
Lead Designer

Choosing the right design tool can significantly impact your workflow and project outcomes. Known for its high-fidelity prototyping and dynamic design capabilities, Framer has become a favorite among designers and developers. By reviewing its benefits and potential drawbacks, let’s explore why Framer is worth considering.
Introducing Framer
Framer is more than just another design tool; it’s a potent platform that allows for seamless innovation and collaboration by bridging the gap between design and development. Framer began life as a JavaScript prototyping framework but has now expanded into a feature-rich tool that enables designers to produce interactive, high-fidelity prototypes without requiring a lot of coding experience.
For companies and design teams, the application provides several advantages that improve project outcomes and workflow efficiency. Teams may collaborate easily, no matter where they are physically located, thanks to its real-time collaboration features. This is especially crucial in the increasingly worldwide workplace of today, where working remotely is the norm.
In the field of design, Sketch, Figma, and Adobe XD are well-known; nonetheless, Framer stands out thanks to its special combination of capabilities. While Sketch is well known for its vector editing skills, Figma is praised for its collaboration features. But Framer takes these advantages and adds unmatched prototype features to make it a one-stop shop for large-scale design projects.
Framer: Pros and Cons
Designers have become fond of Framer because of its capacity to produce complex and interactive prototypes. Like any platform, it offers certain clear benefits as well as some drawbacks that should be taken into account.
The future of Framer envisions the integration of AI, which will significantly enhance design and prototyping capabilities. AI will offer practical solutions such as automating routine tasks and providing intelligent design recommendations. For example, AI will automatically resize elements, align components, and maintain consistent styles, dramatically reducing the time spent on these manual tasks. Additionally, AI will analyze your design and offer real-time improvements, such as layout optimization and color scheme enhancements, improving the overall quality of your prototypes. These advancements will allow designers to focus more on the creative aspects of their work, ensuring a more efficient and productive development process.
The advantages and disadvantages of utilizing Framer are thoroughly compared below to assist you in determining whether it is a good fit for your projects.
|
Pros |
Cons |
|---|---|
|
Allows for realistic, interactive prototype that closely mimic the final product. |
Setting up and configuring Framer for the first time can be time-consuming and complex. |
|
Seamlessly integrates with other design tools like Sketch and Figma. |
Larger projects can sometimes cause the tool to slow down. |
|
Real-time collaboration and feedback capabilities enhance team productivity. |
The free version offers limited features, pushing users towards paid plans for full functionality. |
|
Supports complex animations and interactions, making prototypes more engaging. |
Exporting designs and prototypes to other formats or platforms can be restrictive. |
|
Suitable for both designers with no coding skills and those who want to add custom code. |
It can be demanding on system resources, requiring powerful hardware to run smoothly. |
|
Framer’s designs can be optimized for fast loading times, enhancing website SEO performance. |
Interactive and dynamic content can pose challenges for search engine indexing if not properly managed. |
Framer excels at creating interactive prototypes that enable better user testing and feedback, resulting in more polished, user-friendly products. Seamless integration with tools such as Sketch and Figma ensures a smooth workflow. Collaboration features increase team productivity with real-time feedback, which is essential for agile development.
There are certain disadvantages, though. It can take a lot of time and effort to set up initially. Users can experiment with Framer’s fundamental capabilities in its free edition, but it is devoid of features required for complex projects. Hobbyists can use it, but serious users will have to upgrade.
Framer’s pricing offers several tiers to meet different needs:
- Mini plan ($5 per page per month). Ideal for simple sites, includes a custom domain, and supports up to 1,000 visitors per month.
- Basic plan ($15 per site per month). Ideal for personal sites, includes password protection and supports up to 10,000 visitors per month.
- Pro plan ($30 per site per month). Designed for larger sites, includes advanced features such as staging environments, and analytics, and supports up to 200,000 visitors per month.
- Enterprise plan (custom pricing). Offers customized solutions, including enterprise-level security, custom hosting, and dedicated infrastructure.
Although Framer can be expensive, particularly for larger teams or more complicated projects, the comprehensive features and process benefits it offers make the investment worthwhile. Framer is a scalable solution since it allows individual designers and smaller organizations to start with lower-tier plans and upgrade as needed.
Core Features of Framer
Framer’s extensive collection of interactive components is one of its primary characteristics. Framer gives designers the tools they need to make dynamic and compelling prototypes, including buttons, sliders, and scroll components.
Animating your designs is simple when you use Framer. With the tool’s powerful animation features, you can add smooth motion and transitions to your prototypes and make them come to life.
Deeper customization is possible with Framer’s integrated code editor, which is ideal for experienced programmers. The underlying coding is freely adjustable, so you may perfect your creations.
Collaboration is made easy with Framer’s cloud-based platform. Design teams from over 2,893,788 companies can seamlessly work together, share feedback, and iterate on designs in real-time, fostering a collaborative and efficient workflow.
Framer allows you to preview your designs across various devices, giving you a comprehensive view of how your prototype will look and function across different screen sizes and resolutions.
Framer for Businesses – Overview
Organizations can gain a great deal from Framer’s power, especially those looking to develop and improve their digital goods and services.
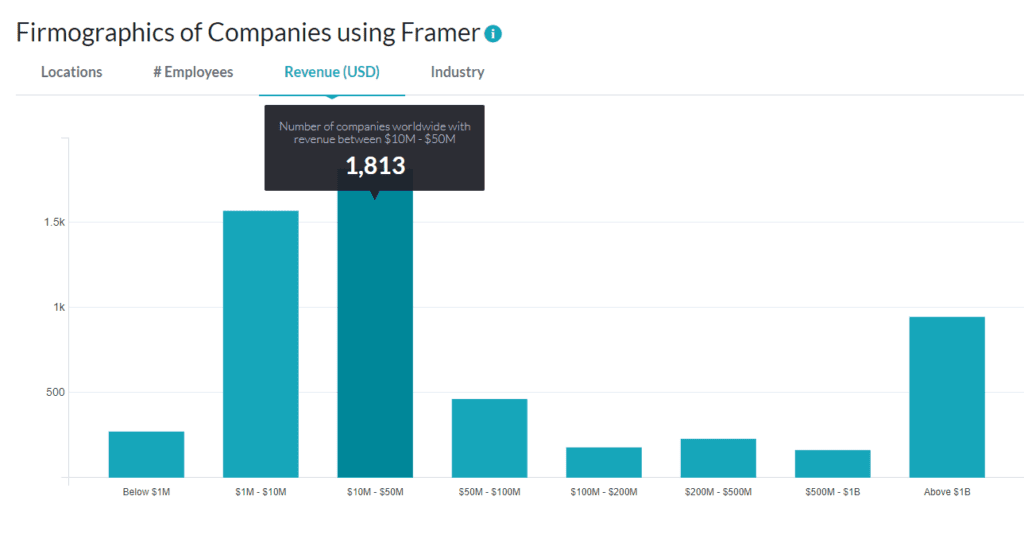
Recent data, sorted by yearly income, offers insightful information about the variety of companies using Framer.

The largest concentration is observed in businesses with yearly revenue between $10 million and $50 million. There are 1,813 businesses in this category alone, demonstrating the mid-sized business community’s strong affinity for Framer.
Furthermore, very large businesses with annual revenues over $1 billion use Framer, demonstrating the platform’s capacity to handle complicated design requirements and large-scale projects.
Is Framer Ideal for Large Businesses?
Imagine a large corporation looking to revamp its e-learning platform. They want to create an immersive and engaging learning experience for their vast employee base, but traditional methods are no longer cutting it.
With Framer, they can create interactive prototypes of their e-learning modules, incorporating features that go beyond the traditional classroom:
- Gamification. Picture employees earning points, unlocking rewards, and competing with colleagues, making the learning process more enjoyable and effective.
- Personalized learning. Imagine the platform tailoring content and pace to individual learning styles and preferences, creating a truly personalized learning experience.
The business can use Framer to: Show important stakeholders how the new e-learning platform will improve learning and increase staff engagement by presenting these interactive prototypes.
Before moving forward with full-scale development, test and fine-tune the prototypes with a group of workers to get insightful feedback and reduce the chance of investing in features that prove to be ineffective.
Framer is a highly valuable tool for huge enterprises across various domains, such as e-learning. In the end, it helps companies develop effective and captivating digital solutions by fostering invention, facilitating testing, and validating ideas.
Is Framer Suitable for Startups?
Framer is the ideal tool for a startup that is looking to rapidly prototype and validate their product ideas, present their vision to investors, and create user-friendly experiences – all within a tight budget.
Imagine a startup developing a new e-commerce marketplace. They are trying to secure funding and validate their idea before launching a full-fledged platform. Framer becomes their secret weapon.
Rather than merely showcasing static mockups, they employ Framer to generate a completely functional prototype. Potential customers and investors have access to a simulated marketplace where they can peruse several handcrafted item categories, enlarge on product photographs for greater detail, read seller bios, and even add products to a virtual basket.
This interactive experience allows them to:
- Investors see the platform’s flow, understand the user journey, and get a sense of the value proposition. It’s a much more compelling presentation than simply describing features on paper.
- Potential users can interact with the prototype, providing feedback on the interface, navigation, and overall user experience. This feedback is invaluable for refining the platform before building the final product.

With the help of Framer, this strategy enables the startup to: Quickly secure finance –by presenting a clear and compelling vision, they can persuade investors to support their concept.
In order to address any usability concerns and ensure a smoother and more effective launch, prototypes benefit from user input.
In a competitive market, their ability to quickly iterate and modify their platform in response to customer feedback provides them a considerable advantage.
Framer helps them achieve all this, making it a critical tool for any e-commerce startup looking to build a successful online marketplace. They can confidently present their vision, validate their ideas, and create an online store that resonates with customers – all while staying within their budget and hitting the ground running.
Projects You Can Build with Framer
Framer is excellent for building dynamic landing pages that require interactive elements and rapid iterations. For particular features, such as interactive forms or animated call-to-action buttons, developers can design custom blocks. Because these blocks can be reused in many areas of the website, non-developers can quickly integrate and alter them without knowing any code.
Complex features, such as animated service descriptions or interactive team member profiles, can be coded by developers. Marketing teams don’t need to contact the developers again after these sections are set up; they can alter text and image content straight within Framer.
E-commerce sites can benefit from Framer’s ability to create interactive product displays and checkout processes. Custom blocks can be made by developers for dynamic pricing updates, animated checkout procedures, and product carousels. For non-developers, these blocks can be reused and customized to keep the site up to date with new offerings.
Developers can create blocks for complex interactions or backend integrations, such as a user authentication block or a payment processing block. These blocks are then available in Framer’s drag-and-drop interface, allowing non-developers to place and customize them within the project easily.
After the blocks are set up, clients can edit the content directly within these blocks. For example, a client can update product descriptions or add new items to a carousel without altering the code, ensuring the website remains current and engaging.
Based on market analysis, the budget for projects developed using Framer can vary. Small to medium-sized projects, like landing pages or simple company websites, typically cost between $1.5-2k most of the time. Some projects $5,000 to $15,000 depending on the amount of work and the quality level. More complex projects, such as e-commerce sites with extensive custom functionalities, can range from $20,000 to $50,000.
The timeline for completing a project with Framer can range from 2 to 8 weeks. Simple projects like landing pages might take about 2 to 3 weeks, whereas more complex websites, especially those requiring custom block building, can take 6 to 8 weeks. This includes initial design, development, client feedback cycles, revisions, and final deployment.
Let’s bring your ideas to life with Framer. Visit our website to fill out the form for a free consultation or contact us through our social media to discuss your project.
Final Thoughts
Framer is appropriate for businesses of all kinds, from huge, well-established corporations to lean startups. Framer helps startups swiftly bring their creative ideas to market. Its extensive design toolset enables mid-sized businesses to develop intricate, user-focused applications that boost user engagement and experience. Framer’s scalability and integration features are advantageous to large organizations as they simplify intricate design workflows and promote effective teamwork among sizable teams.
Whether your objective is to create captivating websites, Framer provides the resources required to improve your projects and expedite the design process.
At SmartApp, we specialize in leveraging cutting-edge tools like Framer to deliver exceptional design and software development solutions. Our team of experts is dedicated to helping you achieve your business goals through innovative design practices.
If you’re ready to elevate your projects, let’s work together. Fill out the form on our website to get started with a free consultation. Whether you need a new website or a comprehensive digital solution, SmartApp is here to help you succeed. Don’t wait—take the first step towards transforming your ideas into reality with SmartApp today.
Tags: