BRM Sales Online Store
How we created a convenient product navigation system for an online bearing store and simplified the ordering process.









We analyzed the navigation of the main competitors, identified weaknesses, strengths and their opportunities. This fundamental data helped to create information architecture and better understand the market.




The study of user personalities allowed us to understand the needs of the target audience, their goals, fears and pains. This information helped us in creating additional features that covered all the needs of the user.
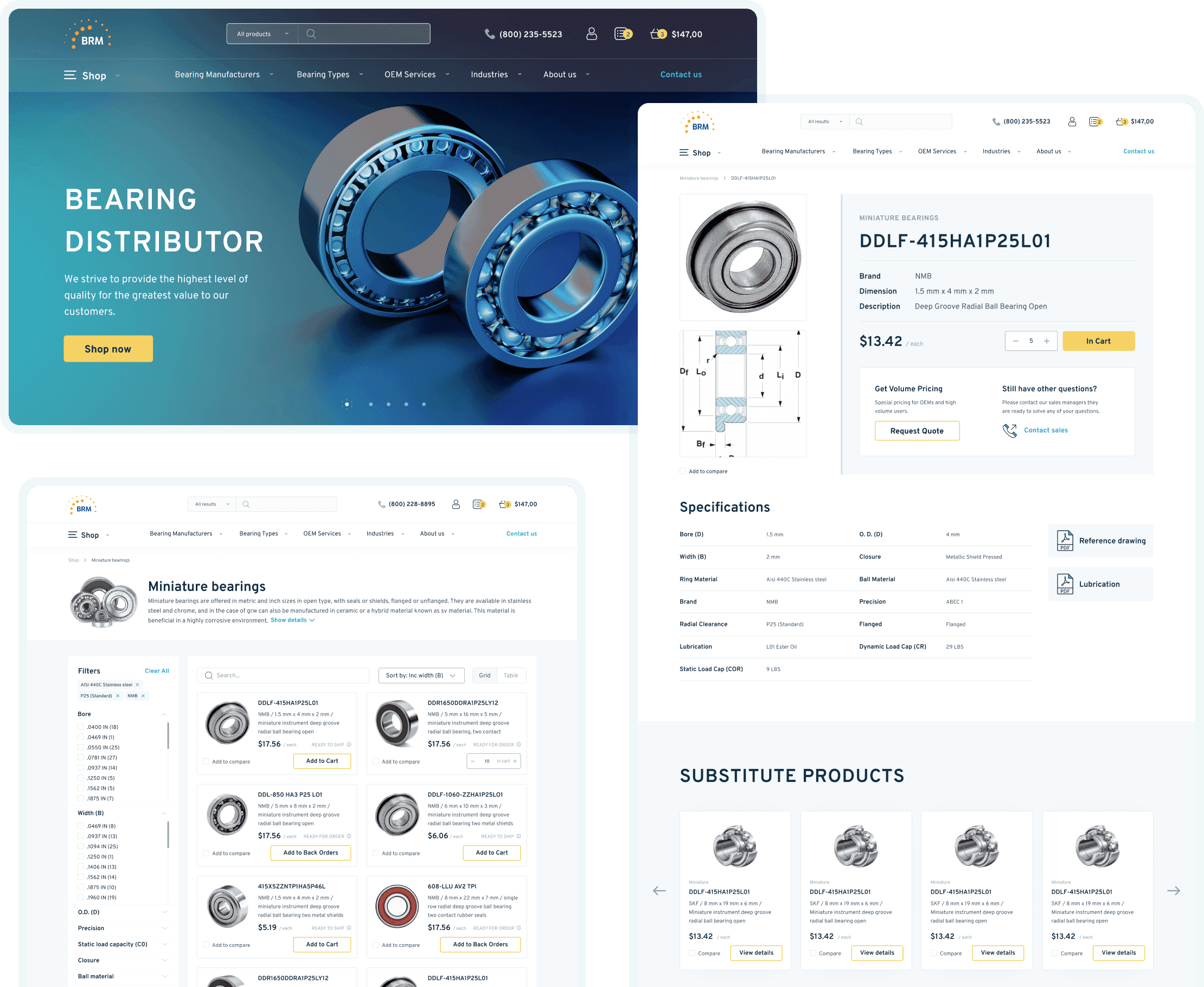
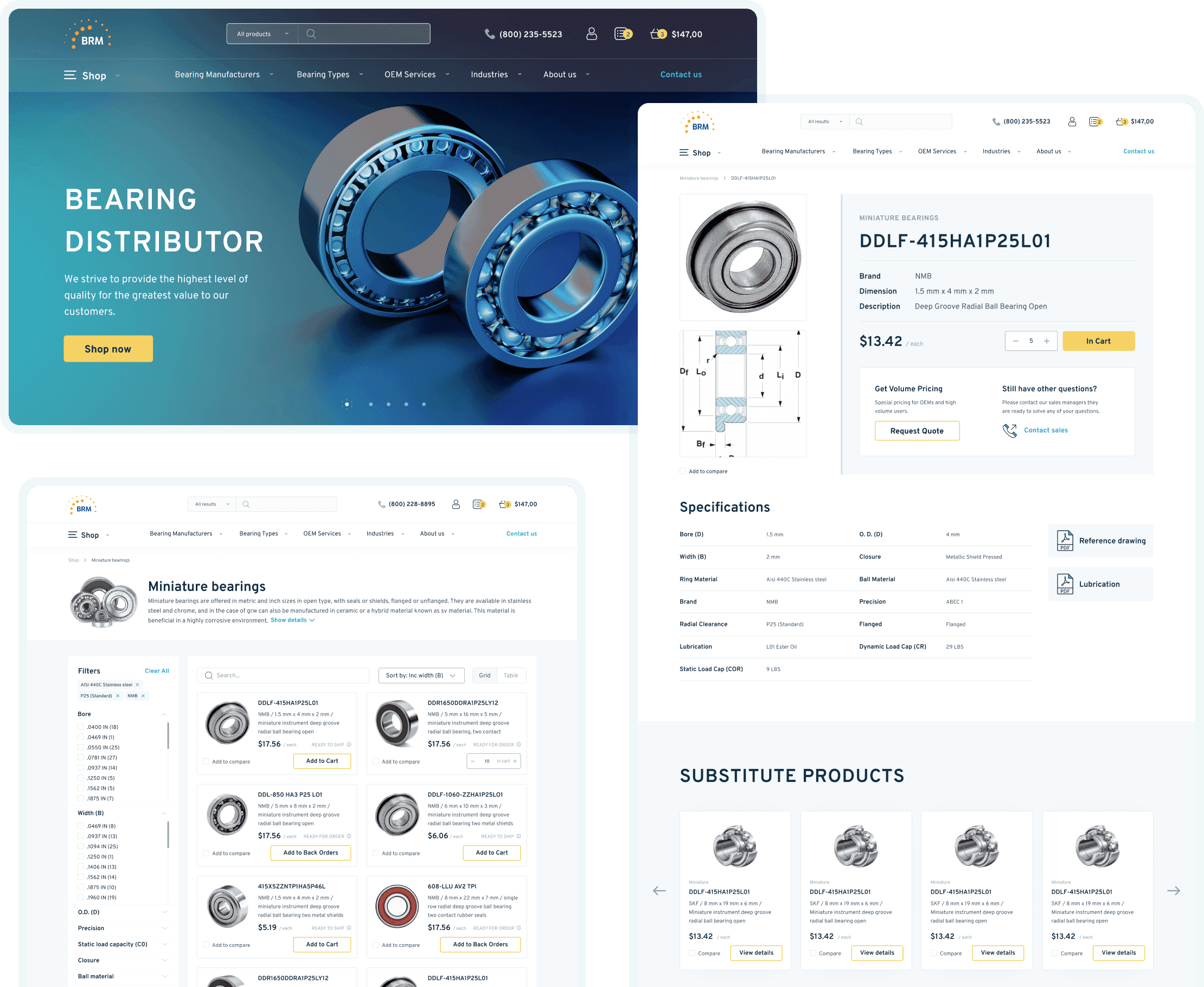
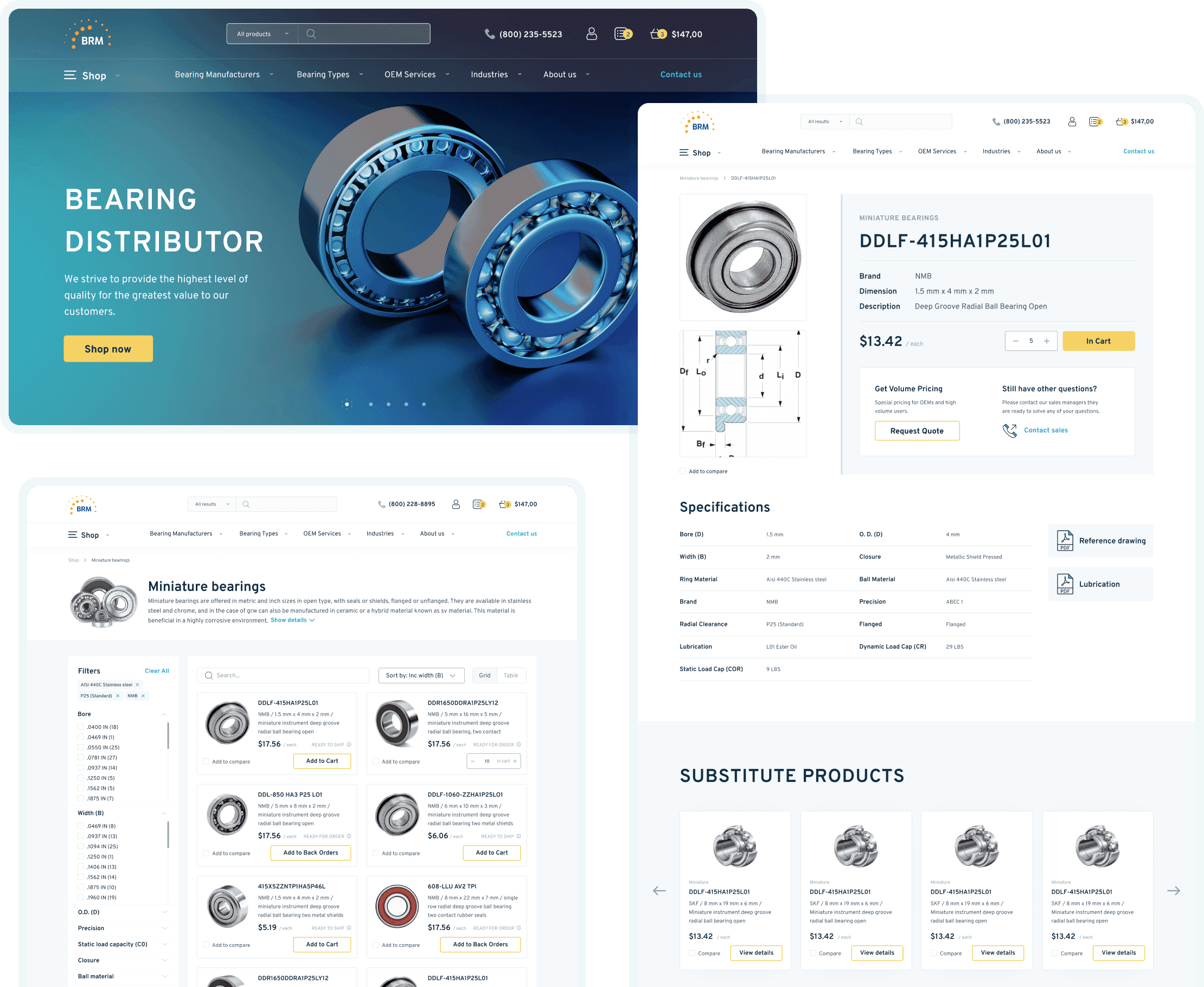
Based on research and analysis, we structured store’s navigation information in accordance with the user’s needs.












The user can add a product that is not in stock to the deferred products. He can also track the status of the product’s readiness for the order and receive notifications. This functionality has an advantage because we do not say that the product is out of stock and it cannot be ordered. Instead, we suggest adding it to the Back orders list.
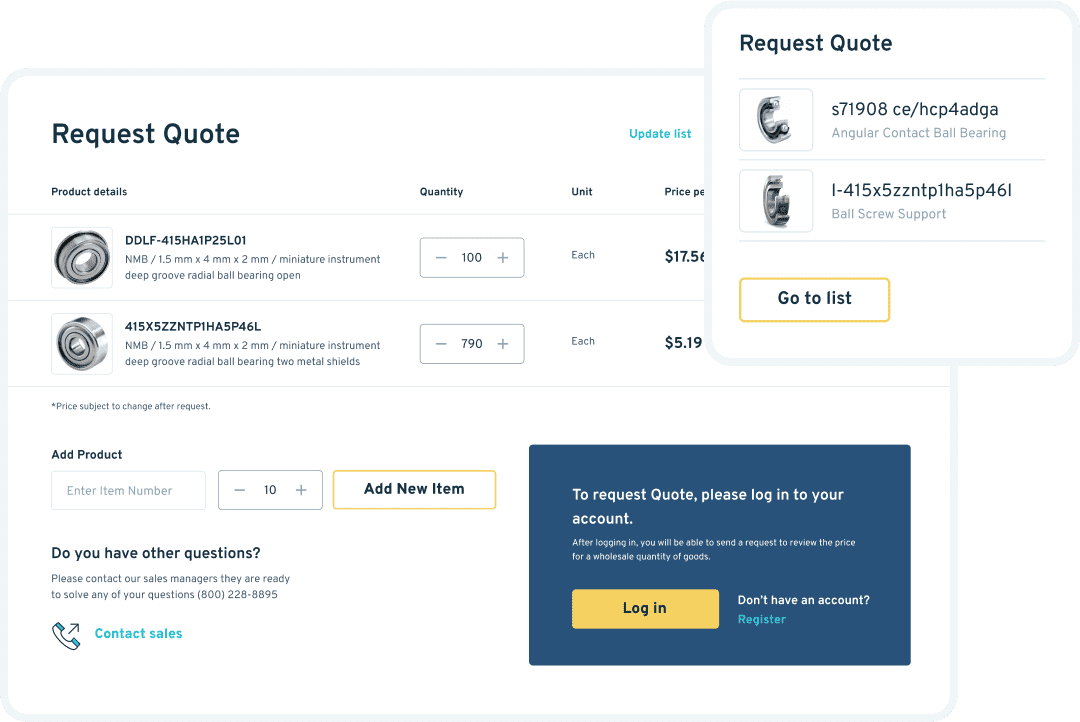
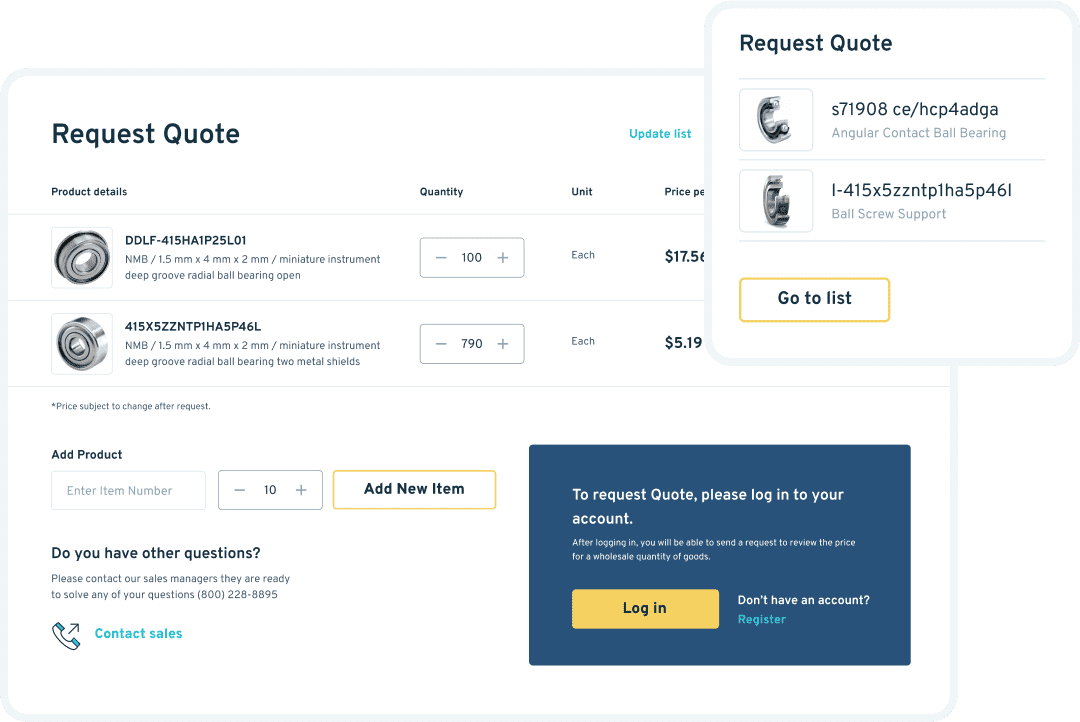
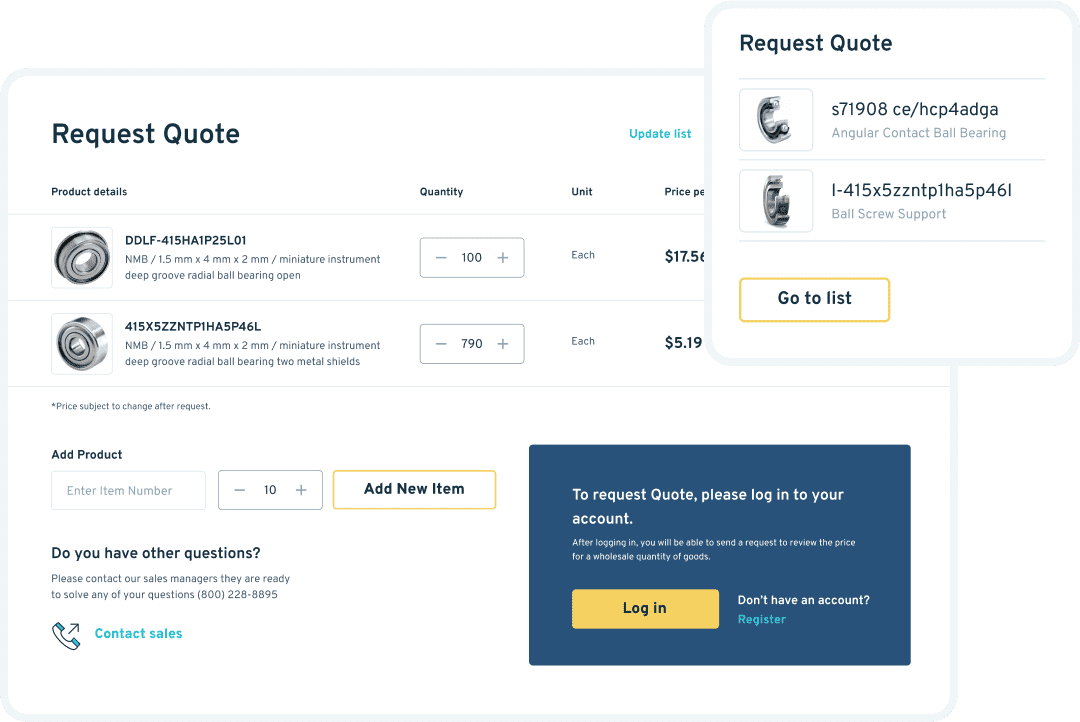
Since our target audience is equipment manufacturers and in most cases they order a large volume, we have worked out the functionality for requesting prices directly on the website. On each product page, the user can make a price request for a specific product and a specific quantity.
The request can be made even if the product is currently out of stock. After the request, the user will also be able to track the status of the request in his personal account.






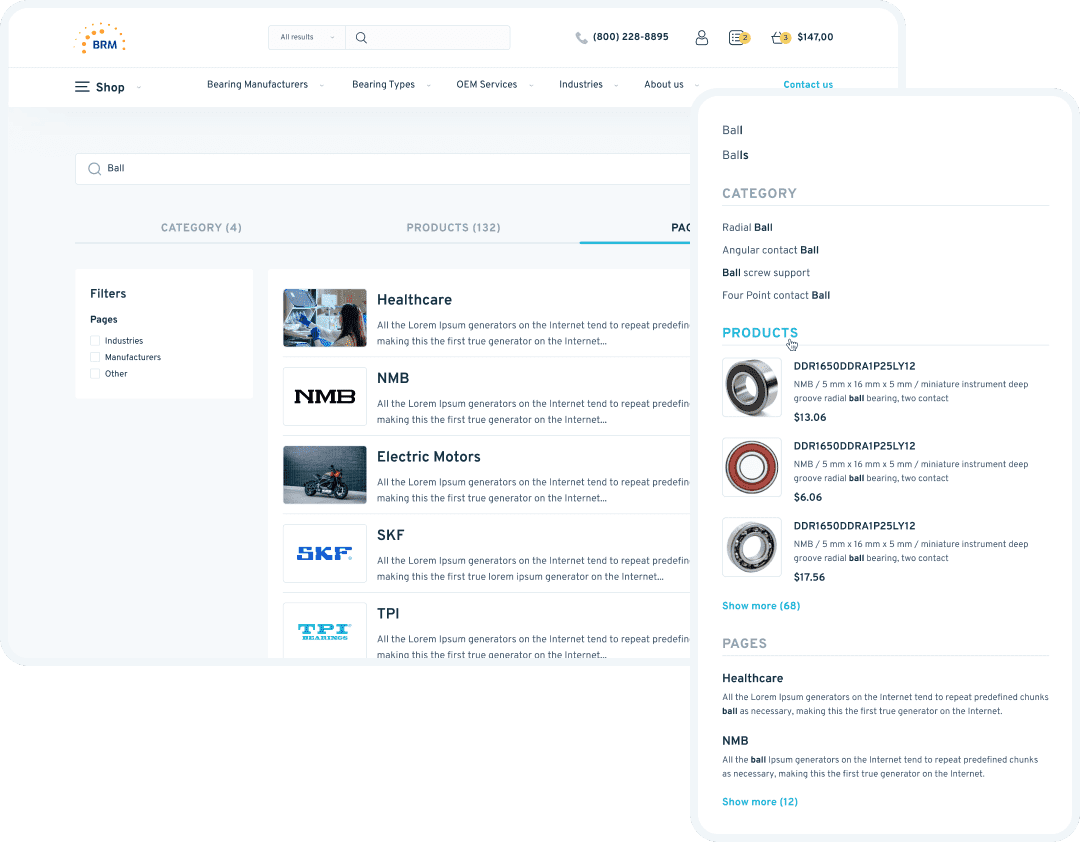
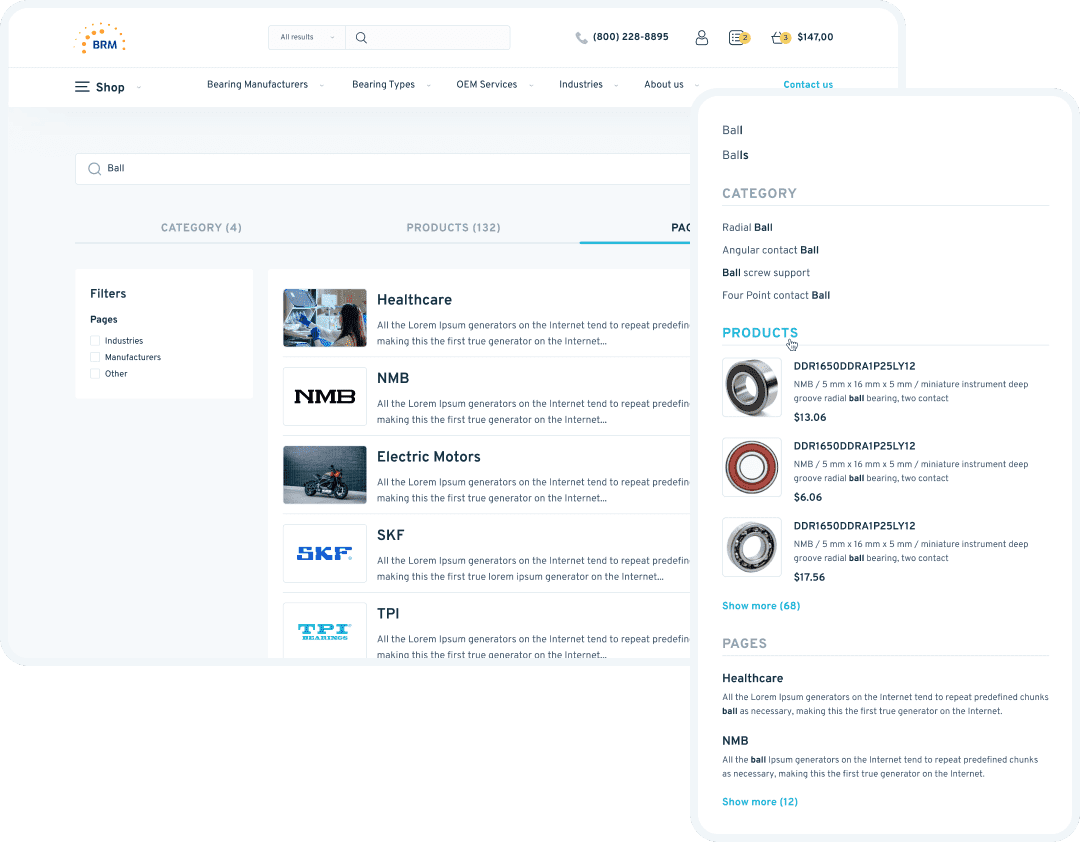
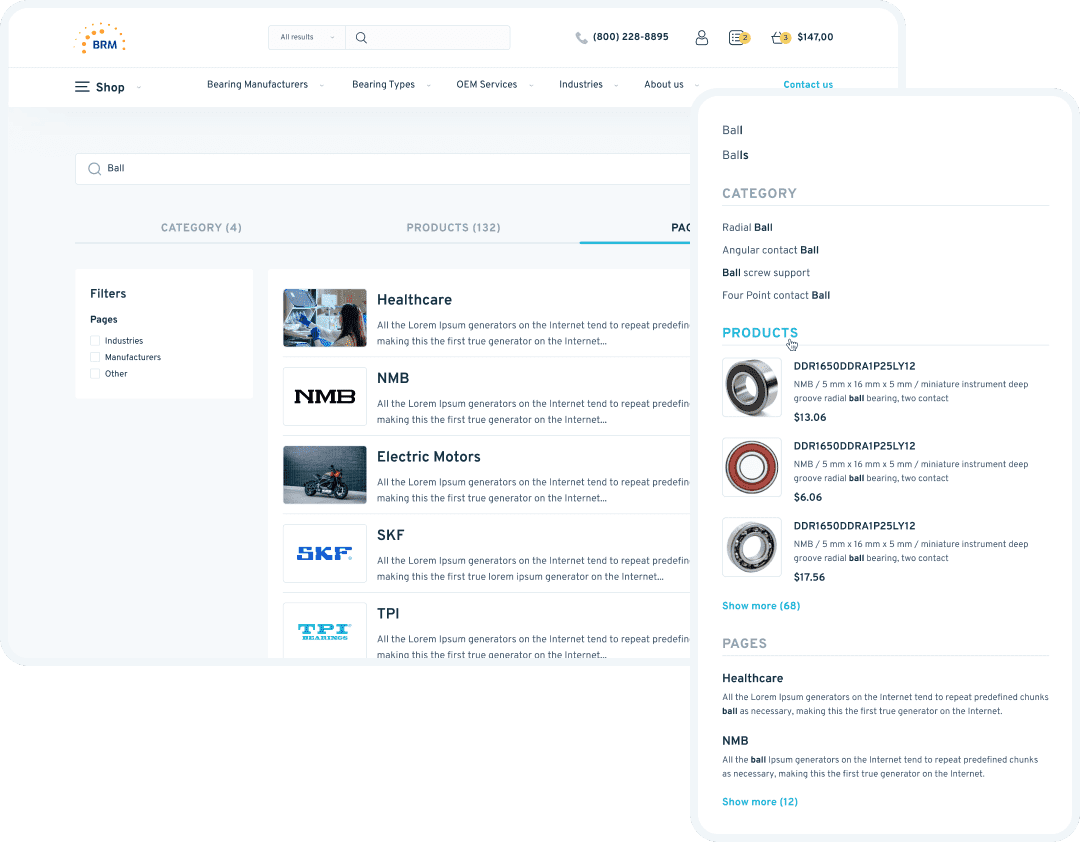
Since there is quite a lot of information on the site and there can be quite a large output during a brainstorm during a search query, we came to the decision to reduce the cognitive load on the user by implementing a global search.
Search results are grouped by pages, products and categories.
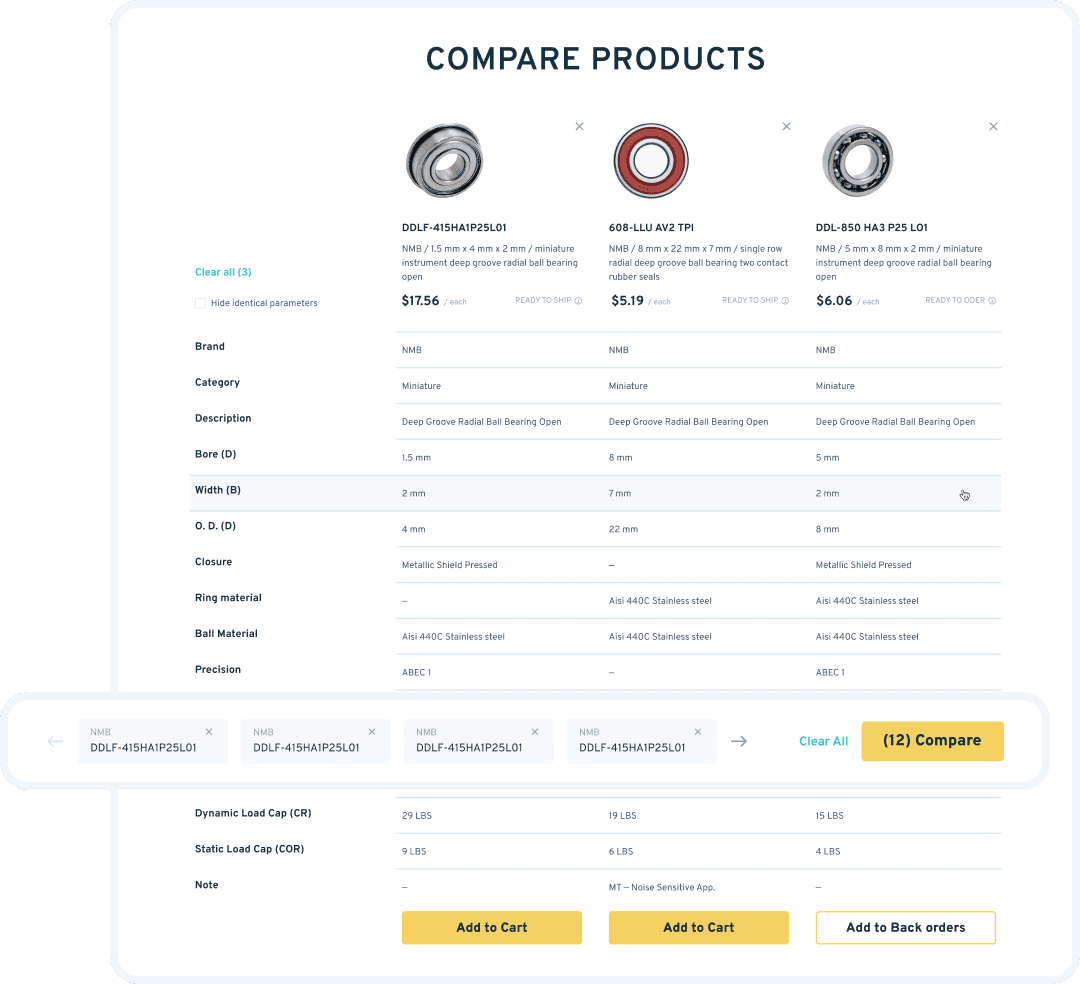
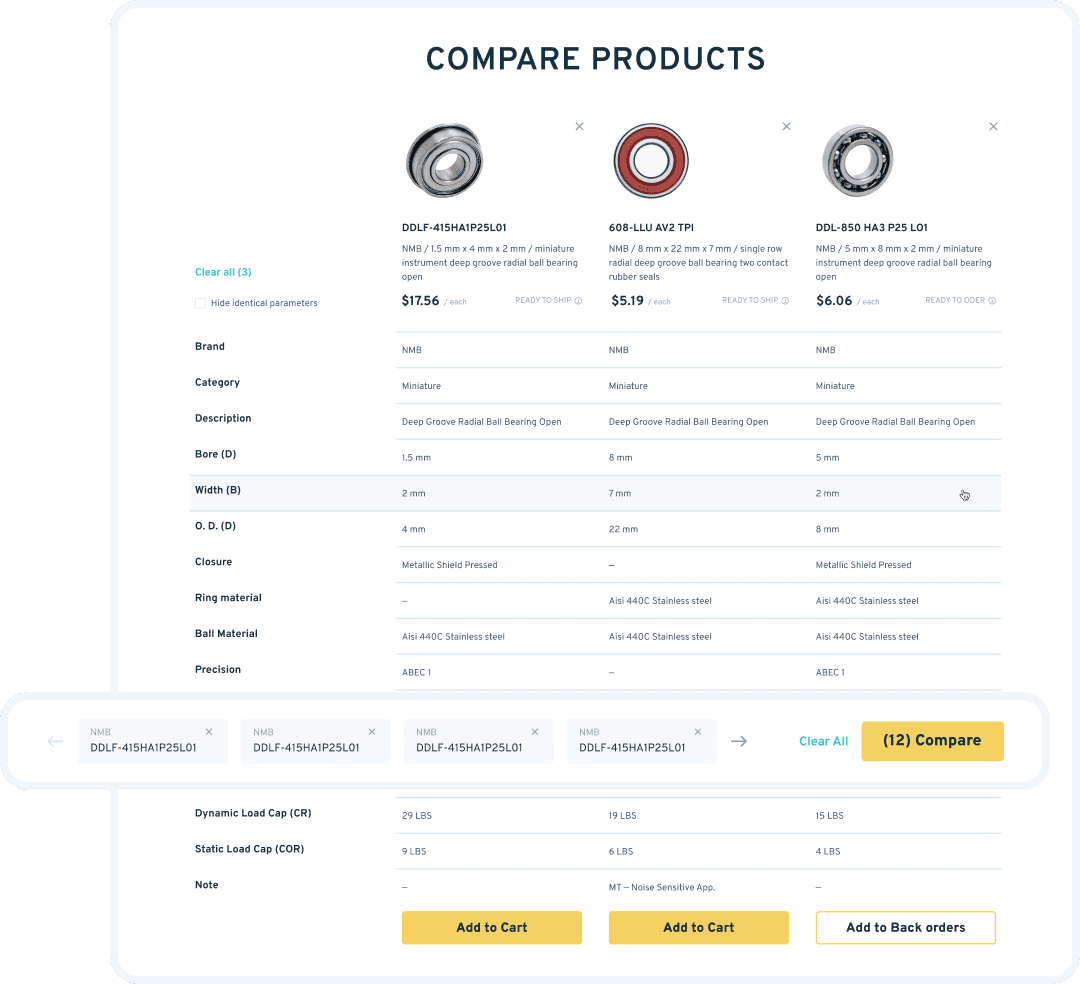
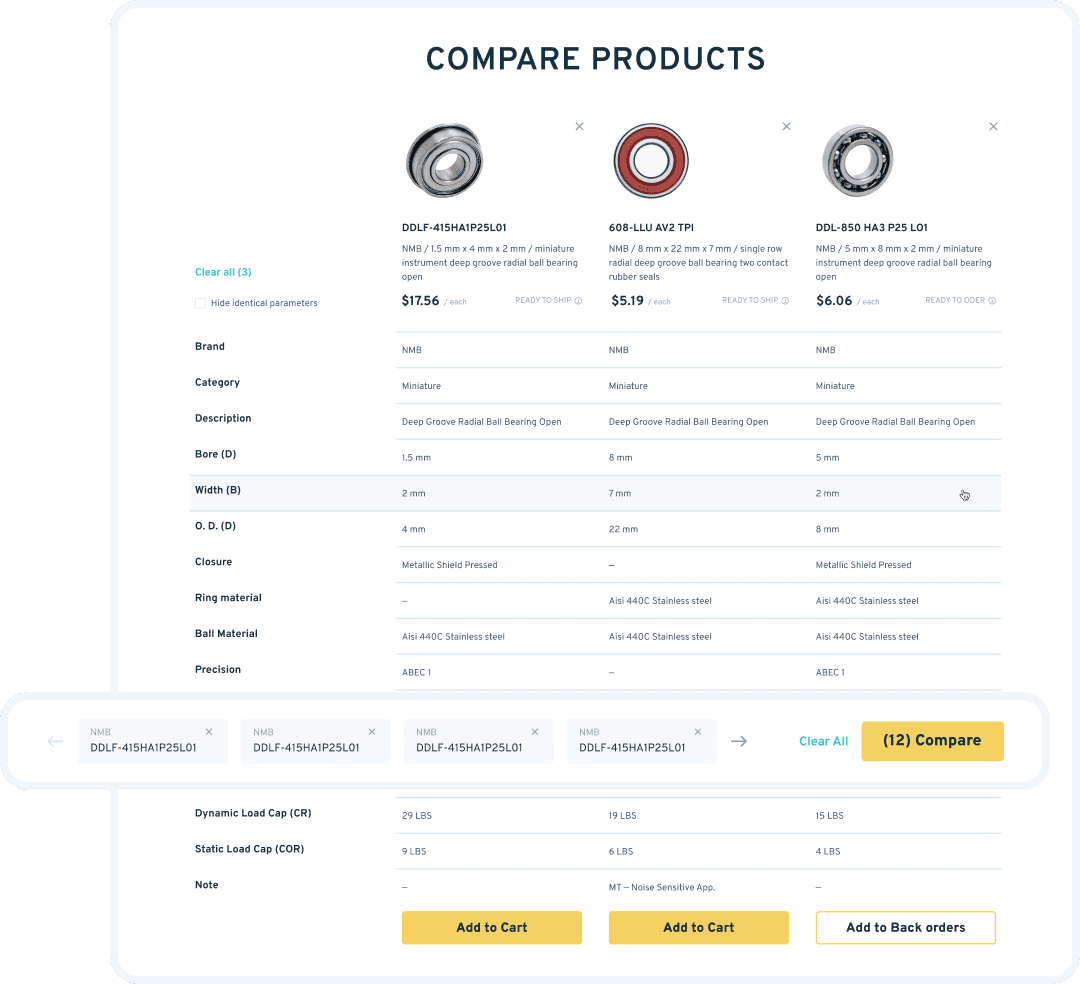
For a more accurate selection of the bearing, we have implemented a comparison function. The user can add products for comparison from the catalog and product pages and immediately see them in the bottom pinned panel.
By going to the comparison page, the user has the opportunity to hide the same parameters and also immediately add the product that he has chosen to the cart.






During the analysis of the target audience, we have found out that many companies have their own internal inventory system.
For convenience, we have introduced the ability to enter your own inventory number of the product and send it to the BRM sales department. This function helps to “communicate in one language” with one product. The ERP has a content field for placing this data. The user can assign the customer’s product number from the product page and edit it if something has changed.



A kick-off call opened our cooperation with a client, where we met and discussed our primary tasks. The process was divided into sprints, where one sprint equals two weeks. Every week our team demonstrated the job done. We also had calls with the client once or twice a week. Such calls helped us get feedback from stakeholders about whether we are moving in the right direction or not.



Our team has gone through 9 stages from the discussion to the release of the project.




